如何使用Chrome浏览器调试并查看SVG元素
Chrome浏览器是现代Web开发中最常用的工具之一,其内置的开发者工具(DevTools)提供了强大的功能来帮助开发者调试和优化网页。对于SVG(可缩放矢量图形)元素的调试与查看,Chrome DevTools也提供了全面的支持。本文将详细介绍如何使用Chrome浏览器来调试并查看SVG元素。

一、打开开发者工具
1.快捷键:按`F12`键或`Ctrl+Shift+I`(Windows/Linux)/Cmd+Option+I(Mac)。
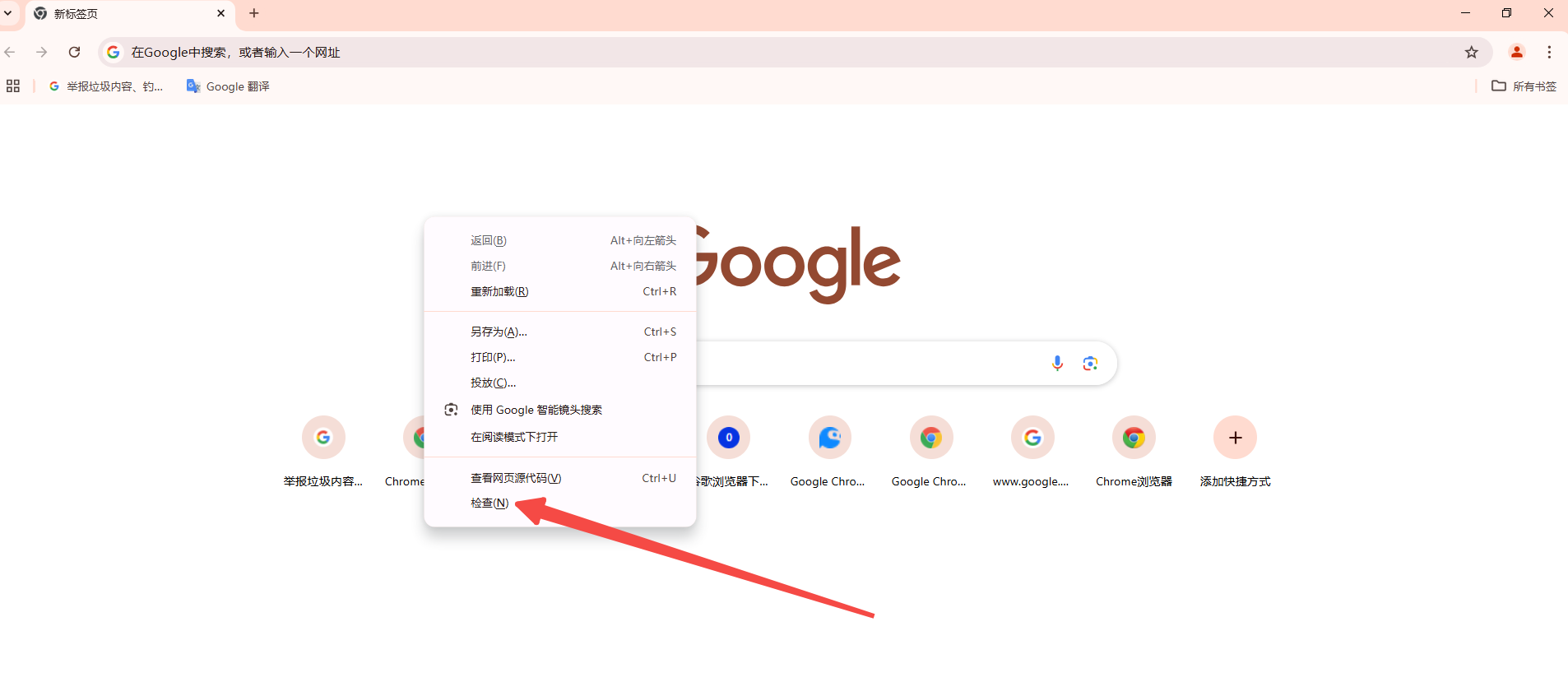
2.右键菜单:在网页上点击鼠标右键,选择“检查”或“审查元素”。

3.菜单导航:点击右上角的三点菜单按钮,选择“更多工具”,然后点击“开发者工具”。
二、查看SVG结构
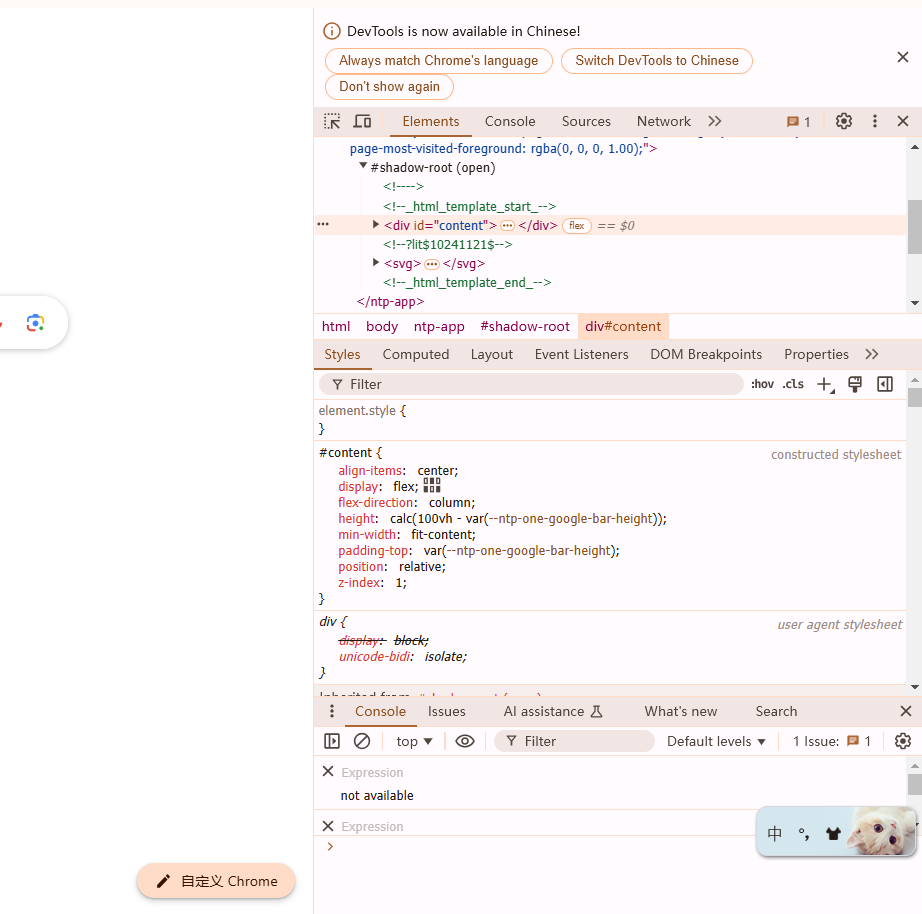
1.定位到SVG元素:在开发者工具中,点击左上角的箭头图标进入选择元素模式,然后在页面中点击需要查看的SVG元素。此时,开发者工具会自动跳转到Elements标签页,并高亮显示所选的SVG元素。

2.查看DOM结构:在Elements标签页中,可以清晰地看到SVG元素的DOM结构。与HTML元素类似,SVG元素也有自己的标签和属性,如<svg>、<circle>、<rect>等。
三、编辑SVG属性
1.修改属性值:在Elements标签页中,可以直接选中SVG元素并修改其属性值,如宽度、高度、颜色等。修改后的效果会实时反映在网页上。
2.添加新属性:右键点击SVG元素,选择“添加属性”,即可为该元素添加新的属性。
3.删除属性:同样地,右键点击需要删除的属性,选择“删除属性”即可。
四、使用Console进行调试
1、输出SVG信息:在Console标签页中,可以使用JavaScript代码来输出SVG元素的相关信息,如console.log(document.querySelector('svg').outerHTML)。这将输出整个SVG元素的HTML字符串。
2、动态修改SVG:通过JavaScript代码,可以动态地修改SVG元素的属性和样式。例如,使用document.getElementById('mySvg').setAttribute('fill', 'blue')可以将ID为mySvg的SVG元素的填充色改为蓝色。
五、高级调试技巧
1.断点调试:如果SVG元素的变化是由JavaScript代码驱动的,可以在Sources标签页中找到相应的JS文件并设置断点。当代码执行到断点处时,程序会自动暂停,允许开发者逐行检查代码的执行情况。
2.网络请求监控:如果SVG元素是通过AJAX请求动态加载的,可以在Network标签页中查看相关的网络请求,确保SVG文件正确加载且没有错误。
六、总结
通过Chrome浏览器的开发者工具,我们可以方便地查看和调试SVG元素。无论是修改属性值、添加新属性还是删除属性,都可以通过简单的操作来实现。此外,结合Console和Sources标签页的高级功能,还可以更深入地了解SVG元素的动态变化和背后的代码逻辑。希望本文能帮助您更好地掌握Chrome浏览器中调试和查看SVG元素的方法。
如何在Google Chrome浏览器中启用暗模式
 详细说明了在Google Chrome浏览器中启用暗模式的方法,帮助用户在夜间或光线较暗的环境中更好地保护眼睛,减少视觉疲劳。
详细说明了在Google Chrome浏览器中启用暗模式的方法,帮助用户在夜间或光线较暗的环境中更好地保护眼睛,减少视觉疲劳。
如何在Google Chrome中加速资源文件的并行加载
 详细讲解如何通过Google Chrome加速资源文件的并行加载,提升网页加载效率。
详细讲解如何通过Google Chrome加速资源文件的并行加载,提升网页加载效率。
谷歌浏览器如何自定义快捷键进行操作
 谷歌浏览器支持用户自定义快捷键,实现快速切换标签、刷新页面、开启工具等,提高操作效率,优化上网体验。
谷歌浏览器支持用户自定义快捷键,实现快速切换标签、刷新页面、开启工具等,提高操作效率,优化上网体验。
如何通过Chrome浏览器查看和调试Service Worker脚本
 针对于如何通过Chrome浏览器查看和调试Service Worker脚本这一问题,本文提供了详细的操作指南,一起来看看吧。
针对于如何通过Chrome浏览器查看和调试Service Worker脚本这一问题,本文提供了详细的操作指南,一起来看看吧。
