如何通过Chrome浏览器查看和调试Service Worker脚本
在Chrome浏览器中查看和调试Service Worker脚本是一项高级功能,但通过一些简单的步骤,您可以轻松实现。以下是详细的教程:

一、具体步骤
1.启用开发者工具
首先,确保您已经在Chrome浏览器中启用了开发者工具。您可以通过以下方式打开开发者工具:
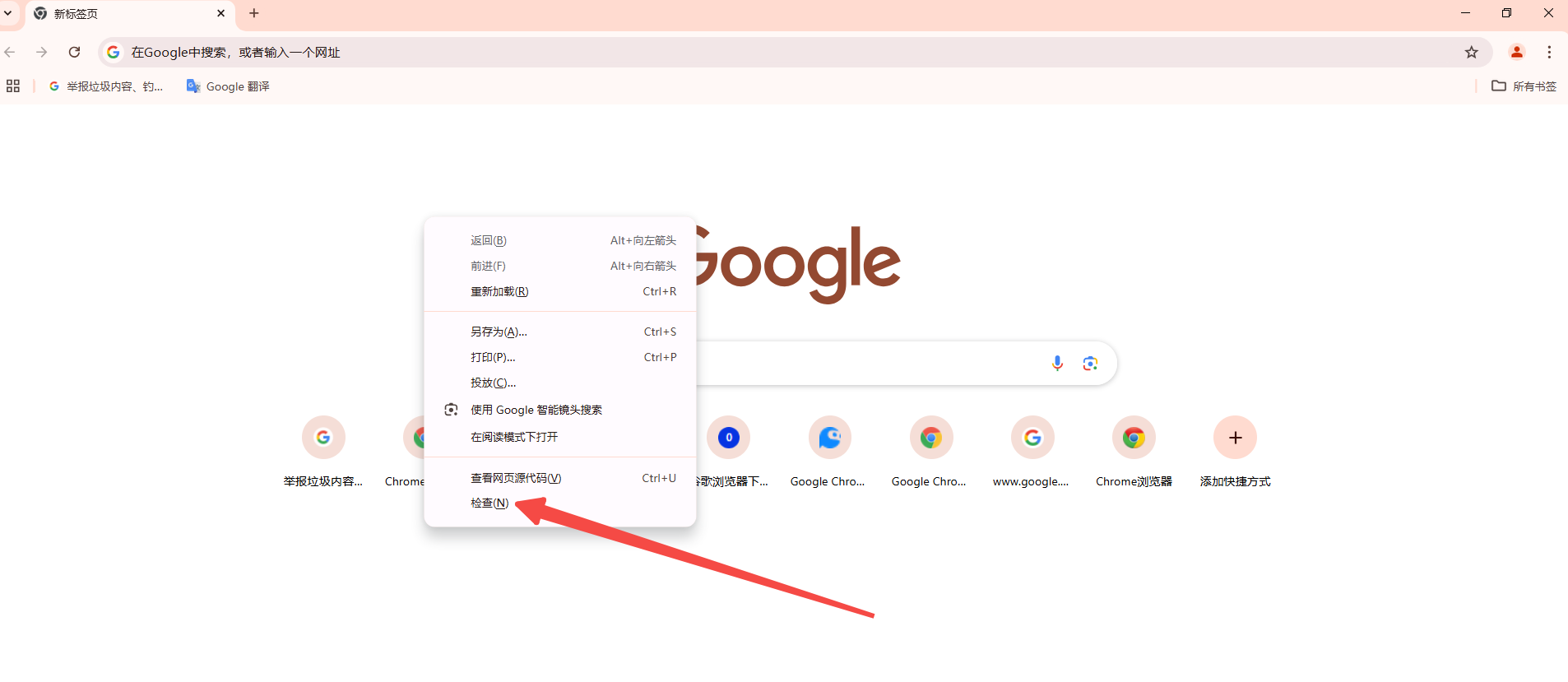
-右键点击页面空白处,然后选择“检查”或“Inspect”。

-或者按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
2.导航到Application(应用)面板
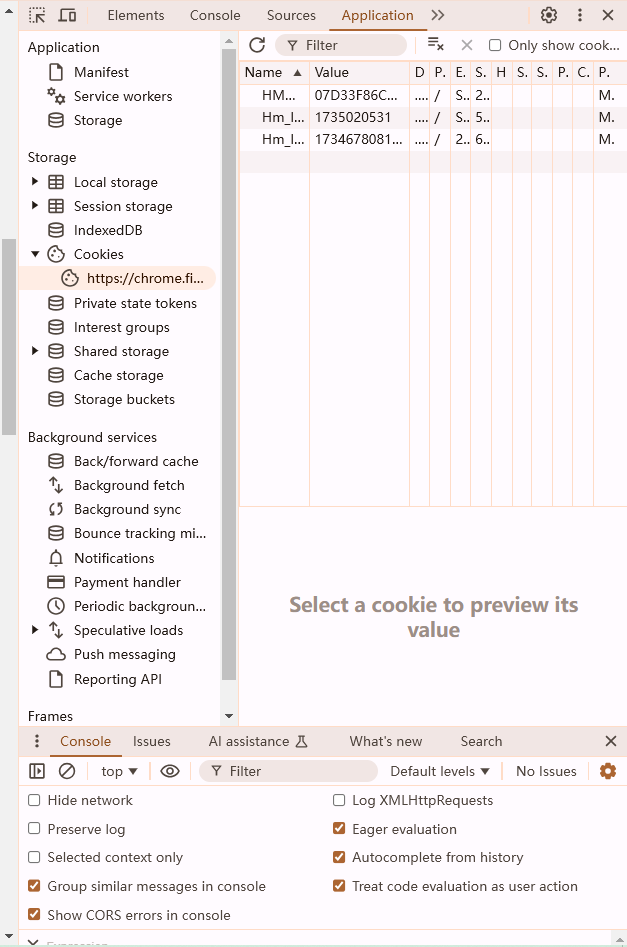
在开发者工具窗口中,点击顶部的“Application”(应用)标签。这将显示与当前网页相关的各种资源和应用信息。

3.找到Service Worker部分
在“Application”面板中,找到左侧的侧边栏,然后展开“Service Worker”部分。如果该部分不可见,可能是因为当前页面没有注册Service Worker。

4.查看已注册的Service Worker
在“Service Worker”部分,您将看到所有已注册的Service Worker列表。每个条目会显示Service Worker的名称、状态以及关联的源文件。
5.查看Source文件
要查看Service Worker的源代码,请点击相应的Service Worker条目,然后在右侧面板中找到“Source file”(源文件)链接。点击该链接,新的开发者工具窗口将会打开,显示Service Worker的源代码。
6.调试Service Worker
在新打开的开发者工具窗口中,您可以像调试普通JavaScript代码一样调试Service Worker。设置断点、监视变量、调用堆栈等调试功能都可以使用。
7.更新或卸载Service Worker
如果您需要更新或卸载Service Worker,可以在原始的“Service Worker”部分进行操作。右键点击相应的Service Worker条目,然后选择“Update”(更新)或“Unregister”(注销)。
8.控制台日志
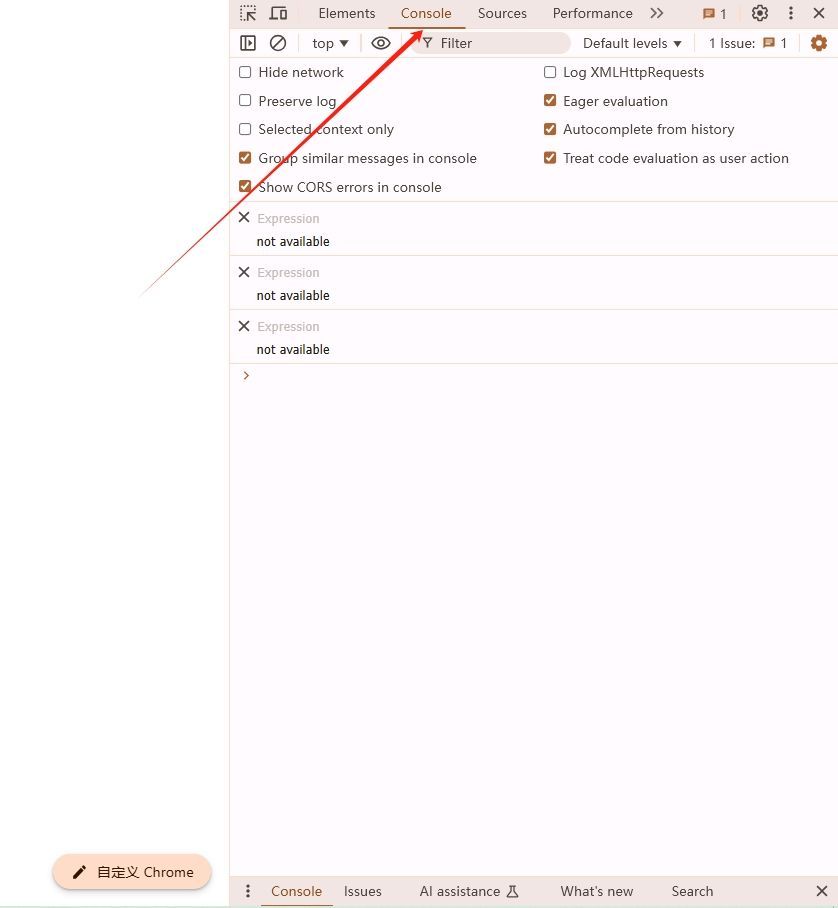
为了进一步调试,您可以在控制台中查看Service Worker的日志输出。切换到“Console”(控制台)标签,并确保选择了正确的上下文(通常是顶级选项)。

二、总结
通过以上步骤,您已经学会了如何在Chrome浏览器中查看和调试Service Worker脚本。这项技能对于开发和调试复杂的Web应用程序非常有用,特别是那些依赖于离线功能和后台同步的应用。
谷歌浏览器自动填充表单插件推荐及安装教程
 推荐多款实用的谷歌浏览器自动填充表单插件,并详细讲解安装及使用方法,帮助用户提升网页表单填写效率,节省时间。
推荐多款实用的谷歌浏览器自动填充表单插件,并详细讲解安装及使用方法,帮助用户提升网页表单填写效率,节省时间。
Google浏览器的网页响应时间全流程解析
 通过全面解析Google浏览器网页响应时间的全流程,探讨从页面请求到渲染完成的每个阶段,帮助开发者和用户理解影响网页响应速度的因素,并提供针对性的性能优化方法,提升网页加载和交互速度。
通过全面解析Google浏览器网页响应时间的全流程,探讨从页面请求到渲染完成的每个阶段,帮助开发者和用户理解影响网页响应速度的因素,并提供针对性的性能优化方法,提升网页加载和交互速度。
如何在Chrome中禁用扩展自动更新
 详细讲解如何在Chrome浏览器中禁用扩展自动更新,避免自动更新导致的兼容性问题,提升浏览器稳定性。
详细讲解如何在Chrome浏览器中禁用扩展自动更新,避免自动更新导致的兼容性问题,提升浏览器稳定性。
Chrome浏览器广告拦截功能使用技巧分享
 讲解Chrome浏览器广告拦截功能的使用技巧,帮助用户屏蔽网页广告,提升浏览体验,享受更加清爽的网络环境。
讲解Chrome浏览器广告拦截功能的使用技巧,帮助用户屏蔽网页广告,提升浏览体验,享受更加清爽的网络环境。
