如何通过Chrome浏览器查看网页的网络请求详情
在开发和调试网络应用时,了解网页的网络请求详情是非常重要的。Chrome浏览器提供了强大的开发者工具,可以帮助我们详细查看每个HTTP请求的详细信息。本文将详细介绍如何使用Chrome浏览器查看网页的网络请求详情。

一、打开Chrome开发者工具
1.使用快捷键
-Windows/Linux:按`F12`或`Ctrl+Shift+I`
-Mac:按`Cmd+Option+I`
2.或者通过菜单打开
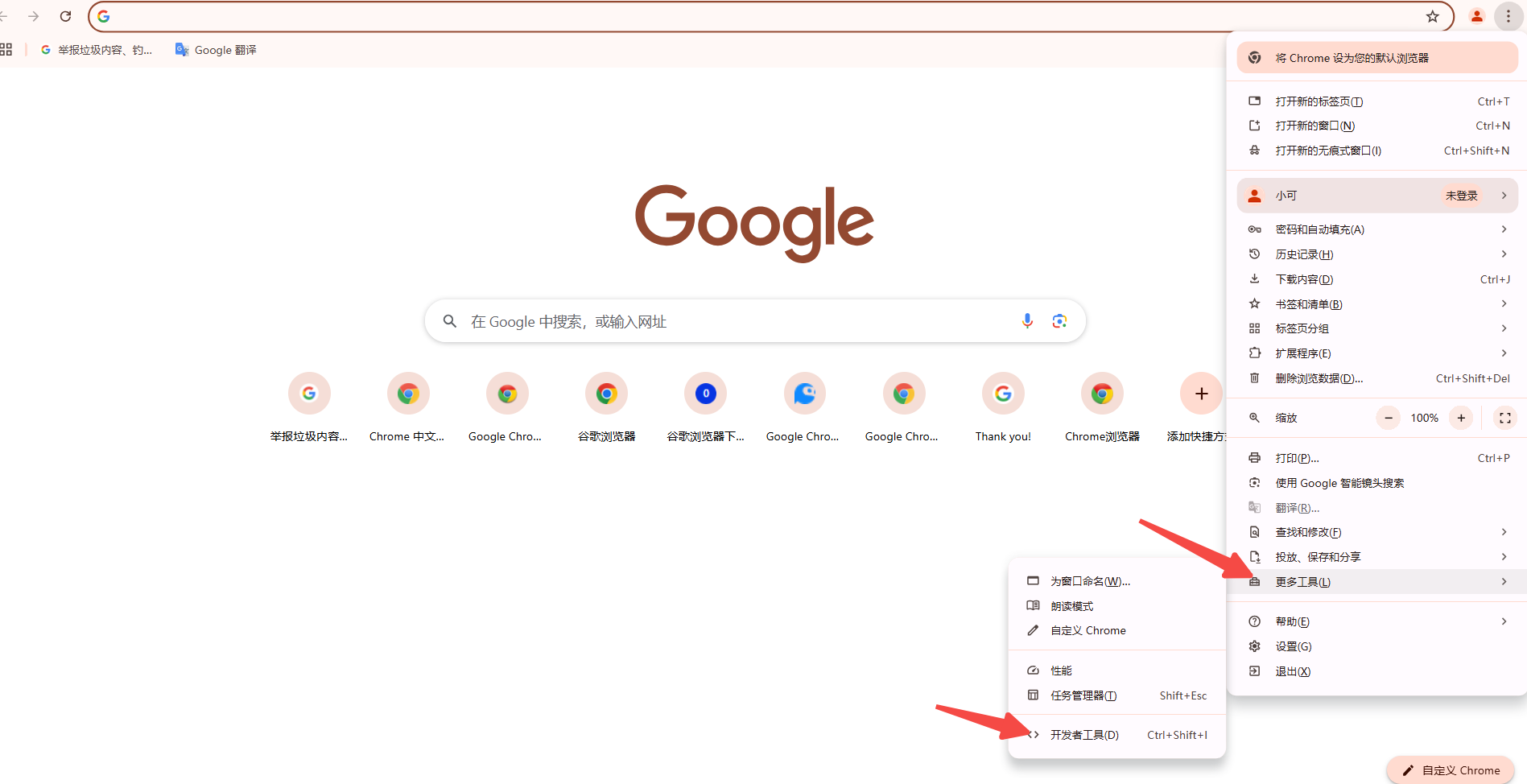
-点击浏览器右上角的三个竖点(更多选项按钮)。
-选择“更多工具”-“开发者工具”。

二、查看网络请求
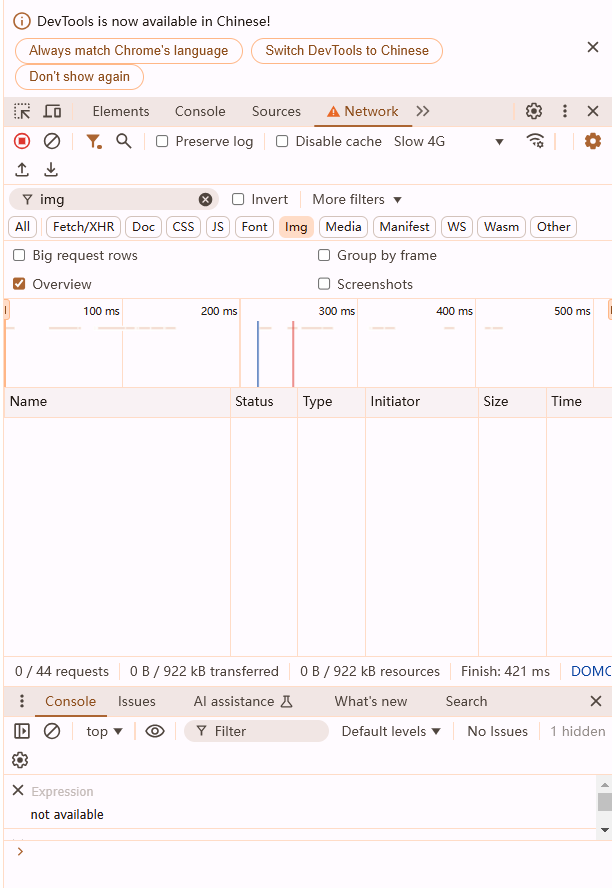
1.进入Network面板
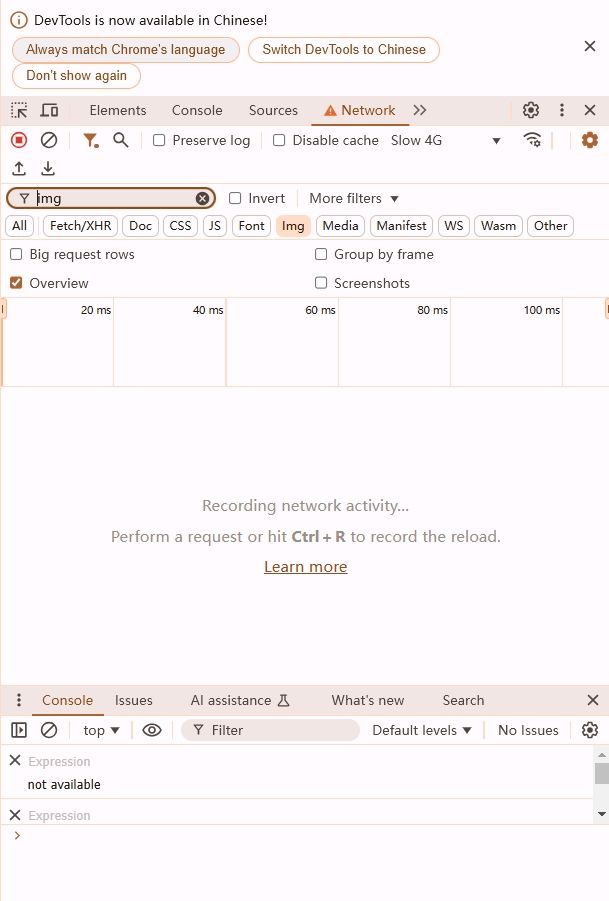
-打开开发者工具后,点击上方的“Network”标签,进入网络面板。

2.刷新页面
-为了捕获网络请求,可以刷新页面。按`F5`或点击浏览器地址栏中的刷新按钮。
3.分析网络请求
-Network面板会列出当前页面加载过程中所有的网络请求。你可以看到每个请求的以下信息:

-URL:请求的网址
-Method:HTTP方法(如GET,POST)
-Status Code:HTTP状态码
-Type:请求类型(如Doc,XHR,JS,CSS等)
-Initiator:发起请求的文件或行数
-Time:请求耗时
-Size:请求或响应的大小
三、查看具体请求详情
1.选择请求
-点击某个具体的请求,可以在右侧面板中查看该请求的详细信息。
2.Headers标签
-在Headers标签中,你可以查看到详细的请求头和响应头信息。例如:
-General:包括请求URL和方法等信息。
-Response:显示响应头信息。
-Request Headers:显示所有请求头。
-Response Headers:显示所有响应头。
3.Preview和Response标签
-Preview:显示响应数据的预览,格式化后的JSON数据或其他格式的数据。
-Response:显示原始的响应数据。
4.Timing标签
-在Timing标签中,可以查看请求的各个阶段耗时,包括:
-Queueing Time:请求排队时间。
-Stalled Time:请求被阻塞的时间。
-Proxy Negotiation Time:代理协商时间。
-DNS Lookup Time:DNS解析时间。
-TCP Connect Time:TCP连接建立时间。
-SSL Handshake Time:SSL握手时间。
-Request Sent Time:发送请求时间。
-Waiting Time(TTFB):等待服务器响应时间。
-Content Download Time:内容下载时间。
5.Initiator标签
-Initiator标签显示了发起该请求的文件和代码位置,帮助你理解请求的来源。
6.Auttempts标签
-如果请求失败并重试,Attempts标签会显示每次尝试的细节。
7.Source标签
-Source标签显示请求的源代码,帮助你找到请求的具体位置。
四、过滤和搜索请求
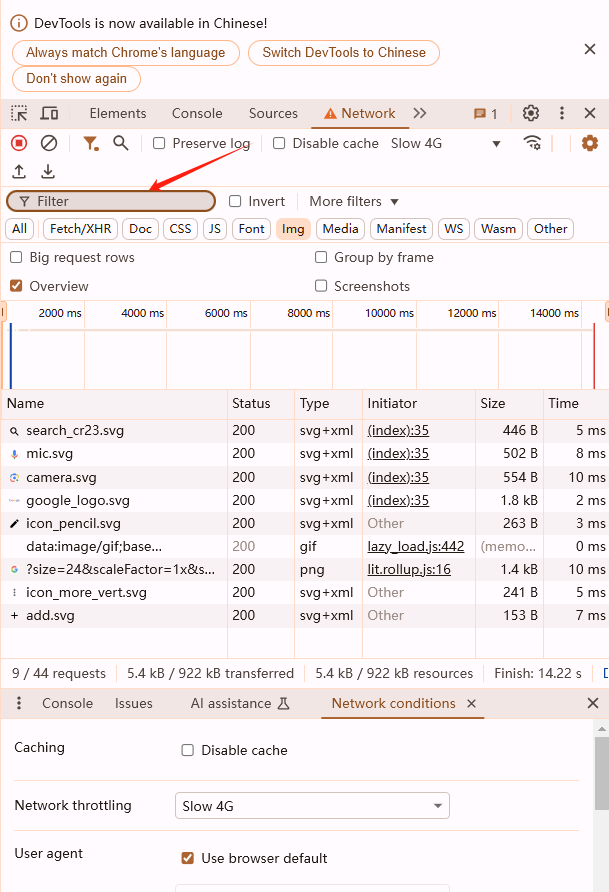
1.过滤器
-Network面板顶部有一个过滤框,可以输入关键字来快速过滤请求。

2.Status code过滤器
-你可以通过点击不同的状态码标签来过滤特定类型的请求,例如2xx,3xx,4xx,5xx。
3.Type过滤器
-同样,你也可以点击不同类型的标签来过滤特定类型的请求,例如XHR,JS,CSS等。
五、保存网络请求详情
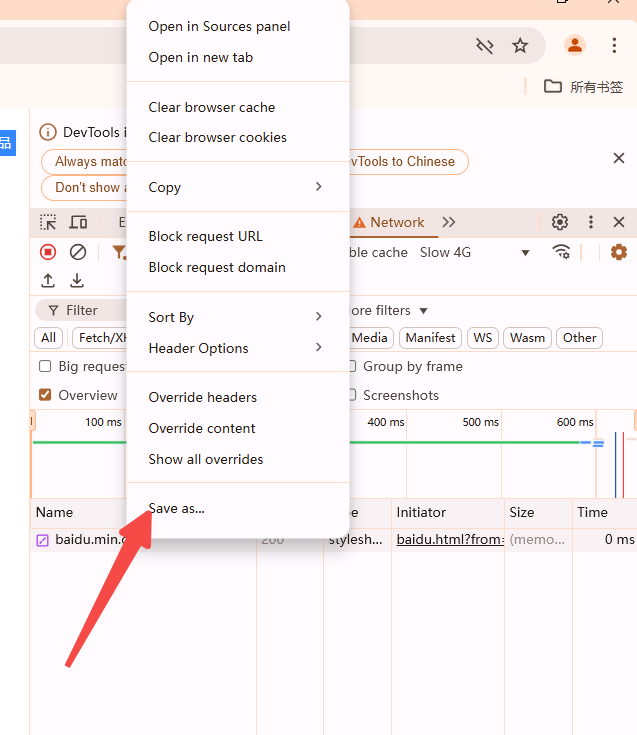
1.导出为HAR文件
-你可以在Network面板中右键点击某个请求,选择“Save as HAR with content”,将网络请求详情保存为HAR文件,以便后续分析。

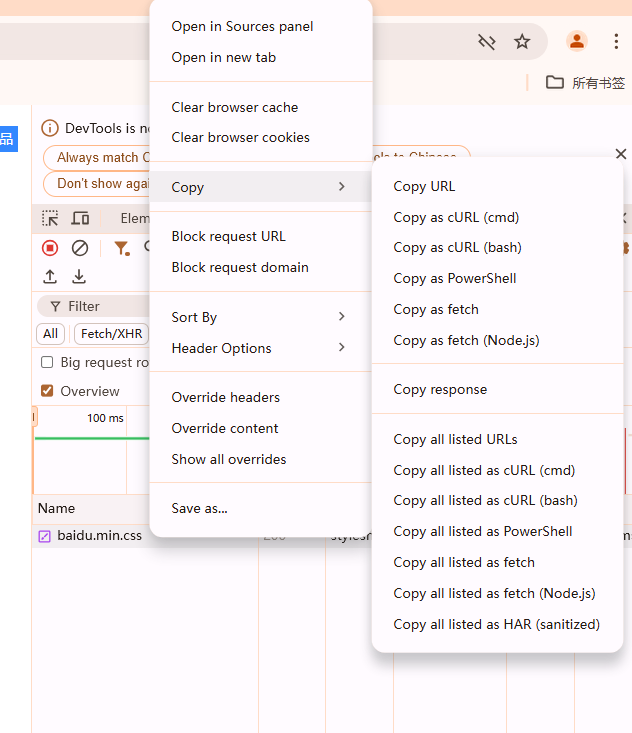
2.复制请求或响应
-右键点击某个请求,可以选择“Copy”-“Copy request as cURL”或“Copy response as cURL”,将请求或响应复制到剪贴板。

六、总结
通过以上步骤,你可以轻松地在Chrome浏览器中查看和分析网页的网络请求详情。这对于前端开发和调试非常有用,特别是在处理复杂的网络请求和性能优化时。希望这篇教程能帮助你更好地理解和使用Chrome开发者工具中的Network面板。