如何使用Chrome浏览器进行自动化网页测试
在当今快速发展的软件开发领域,自动化测试已成为提高软件质量、加快开发周期的重要手段。Chrome浏览器作为市场上主流的浏览器之一,其强大的功能和广泛的应用使得基于Chrome的自动化网页测试变得尤为重要。本文旨在详细介绍如何使用Chrome浏览器进行自动化网页测试,包括环境搭建、工具选择、测试脚本编写以及常见问题解决等,帮助读者更好地理解和应用自动化测试技术。

一、环境搭建
1.安装Python
-访问官方网站。
-下载并安装:根据操作系统选择合适的版本(建议使用最新版本)。对于Windows用户,可以选择exe安装包;macOS和Linux用户可以选择对应的安装包或使用包管理器进行安装。
2.安装Selenium库
-打开命令行终端:Windows用户可以打开cmd或PowerShell;macOS和Linux用户可以使用Terminal。
-运行安装命令:输入`pip install selenium`并按下回车键执行。等待安装完成后,Selenium库即被成功安装到Python环境中。
3.下载ChromeDriver
-访问ChromeDriver下载页面:可以通过搜索引擎搜索“ChromeDriver下载”找到官方或可信的镜像站点。或者直接访问ChromeDriver官方网站:https://sites.google.com/a/chromium.org/chromedriver/downloads
-选择对应版本:确保下载的ChromeDriver版本与本地安装的Chrome浏览器版本相匹配。不同版本的Chrome浏览器可能需要不同版本的ChromeDriver来支持。
-下载并解压:将下载的ChromeDriver压缩包解压到指定目录,如`C:chromedriver`(Windows)或`/usr/local/bin/`(macOS和Linux)。
4.配置环境变量
-Windows:
-右键点击“此电脑”或“计算机”,选择“属性”。
-点击“高级系统设置”,然后在“系统属性”窗口中点击“环境变量”。
-在“系统变量”区域,找到名为`Path`的变量并双击编辑。
-点击“新建”,将ChromeDriver的路径(如`C:chromedriver`)添加进去。
-macOS和Linux:
-打开终端。
-编辑`~/.bash_profile`、`~/.bashrc`或根据您的Shell可能是其他配置文件(如`zshrc`对于Zsh)。
-添加`export PATH=$PATH:/usr/local/bin/chromedriver`(假设ChromeDriver安装在`/usr/local/bin/`目录下)。
-保存文件并运行`source~/.bash_profile`(或相应的配置文件)使更改生效。
完成上述步骤后,您就已经成功搭建了基于Chrome浏览器的自动化测试环境。接下来,可以开始编写测试脚本并执行自动化测试了。
二、编写自动化测试脚本
编写自动化测试脚本是整个自动化测试过程中的核心环节。在这里,我们将使用Python语言结合Selenium库来编写一个简单的自动化测试脚本示例。该脚本将自动打开Chrome浏览器,访问一个指定的网页,并执行一些基本的操作如点击按钮、填写表单等。
1.导入必要的库
在Python脚本的开头,我们需要导入Selenium库中的webdriver模块以及其他可能需要的模块。

2.创建WebDriver实例
接下来,我们需要创建一个Chrome浏览器的WebDriver实例。这个实例将负责控制浏览器的行为。

3.打开网页
使用WebDriver实例的`get`方法来打开指定的网页URL。例如,这里我们打开百度的首页:

4.查找页面元素并操作
一旦网页加载完成,我们就可以开始查找页面上的元素并进行操作了。Selenium提供了多种定位元素的方式,如ID、名称、类名、标签名、链接文本、部分链接文本、XPath和CSS选择器等。下面是一个使用ID定位元素并点击的例子:

5.验证结果
为了验证测试是否成功,我们可以检查搜索结果页面上的某个特定元素是否存在。例如,检查标题中是否包含“Selenium”:

6.关闭浏览器
最后,不要忘记在脚本结束时关闭浏览器以释放资源:

三、常见问题解决
在使用Chrome浏览器进行自动化测试时,可能会遇到各种问题。以下是一些常见问题的解决方案:
1.ChromeDriver与Chrome浏览器版本不匹配
问题描述:当ChromeDriver的版本与本地安装的Chrome浏览器版本不一致时,可能会导致无法正常启动浏览器或某些功能不可用。
解决方案:确保从ChromeDriver的官方网站(https://sites.google.com/a/chromium.org/chromedriver/downloads)下载与本地Chrome浏览器完全匹配的版本。如果不确定当前Chrome浏览器的版本,可以在浏览器地址栏中输入`chrome://version/`查看。
2.WebElement未找到或不可交互
问题描述:在尝试查找或操作页面元素时,可能会遇到元素未找到或元素不可交互的情况。这可能是由于页面加载速度慢、元素位于iframe内或元素被其他元素遮挡等原因造成的。
解决方案:
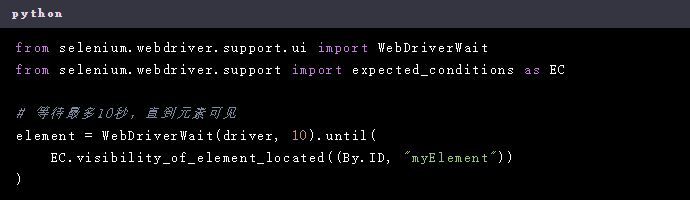
使用显式等待(Explicit Wait)来等待元素可点击或可见。例如:

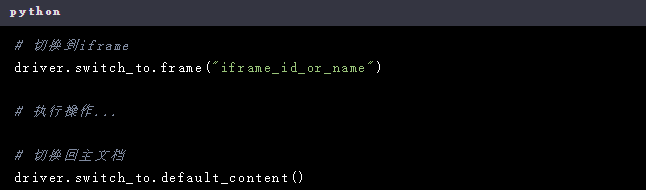
-如果元素位于iframe内,需要先切换到该iframe再进行操作。例如:

确保元素没有被其他元素遮挡,可以使用开发者工具检查页面布局。
3.跨域问题
问题描述:在自动化测试过程中,如果尝试访问与原始页面不同源(协议、主机、端口)的资源时,可能会遇到跨域限制。
解决方案:
如果可能的话,避免跨域请求。可以通过在同一主机上设置代理服务器来解决跨域问题。
在某些情况下,可以使用浏览器插件或扩展程序来禁用同源策略(但不推荐用于生产环境)。
如果必须进行跨域请求,可以考虑使用服务器端代理或CORS(跨来源资源共享)机制。
四、总结与展望
本文详细介绍了如何使用Chrome浏览器进行自动化网页测试的整个过程,包括环境搭建、工具选择、测试脚本编写以及常见问题解决等。随着互联网技术的不断发展和用户需求的变化,自动化测试将在软件开发中扮演越来越重要的角色。未来,我们可以期待更多高效、易用的自动化测试工具的出现,以及更加智能化的测试方法的应用。希望本文能够帮助读者更好地理解和应用自动化测试技术,在实际工作中提高测试效率和软件质量。
为什么谷歌浏览器会占用大量CPU资源
 谷歌浏览器因其强大的功能和多进程架构,可能导致CPU占用率过高,从而影响电脑性能。本篇文章详细解析谷歌浏览器占用大量CPU的原因,并提供具体解决方案,帮助用户优化浏览器性能,提高使用体验。
谷歌浏览器因其强大的功能和多进程架构,可能导致CPU占用率过高,从而影响电脑性能。本篇文章详细解析谷歌浏览器占用大量CPU的原因,并提供具体解决方案,帮助用户优化浏览器性能,提高使用体验。
如何在Chrome浏览器中启用性能分析工具
 启用Google Chrome浏览器中的性能分析工具,帮助开发者和用户分析网页性能。
启用Google Chrome浏览器中的性能分析工具,帮助开发者和用户分析网页性能。
手机谷歌浏览器如何启用隐私浏览
 Chrome浏览器提供一些实验性功能,开发者和玩家可以启用这些功能来测试和体验新的游戏优化工具。通过Chrome设置可以轻松启用。
Chrome浏览器提供一些实验性功能,开发者和玩家可以启用这些功能来测试和体验新的游戏优化工具。通过Chrome设置可以轻松启用。
如何解决Google Chrome浏览器的插件问题
 Chrome浏览器的插件增强了功能,但可能存在崩溃、兼容性问题。通过手动更新、禁用冲突插件、清理缓存等方法,可有效提升扩展程序稳定性。
Chrome浏览器的插件增强了功能,但可能存在崩溃、兼容性问题。通过手动更新、禁用冲突插件、清理缓存等方法,可有效提升扩展程序稳定性。
