如何在Chrome浏览器中检查网页的渲染性能
Chrome DevTools是谷歌Chrome浏览器内置的一套强大调试工具,它不仅提供了丰富的功能来帮助开发者进行前端开发和调试,还特别包含了用于检查和优化网页渲染性能的工具。通过Performance面板,我们可以深入分析网页的加载过程、帧速率、CPU使用情况及内存占用等关键指标,从而识别并解决潜在的性能问题。

一、如何使用Chrome DevTools检查网页渲染性能
1.打开Chrome DevTools
-快捷键:在Windows/Linux上使用`Ctrl+Shift+I`,在Mac上使用`Cmd+Option+I`。
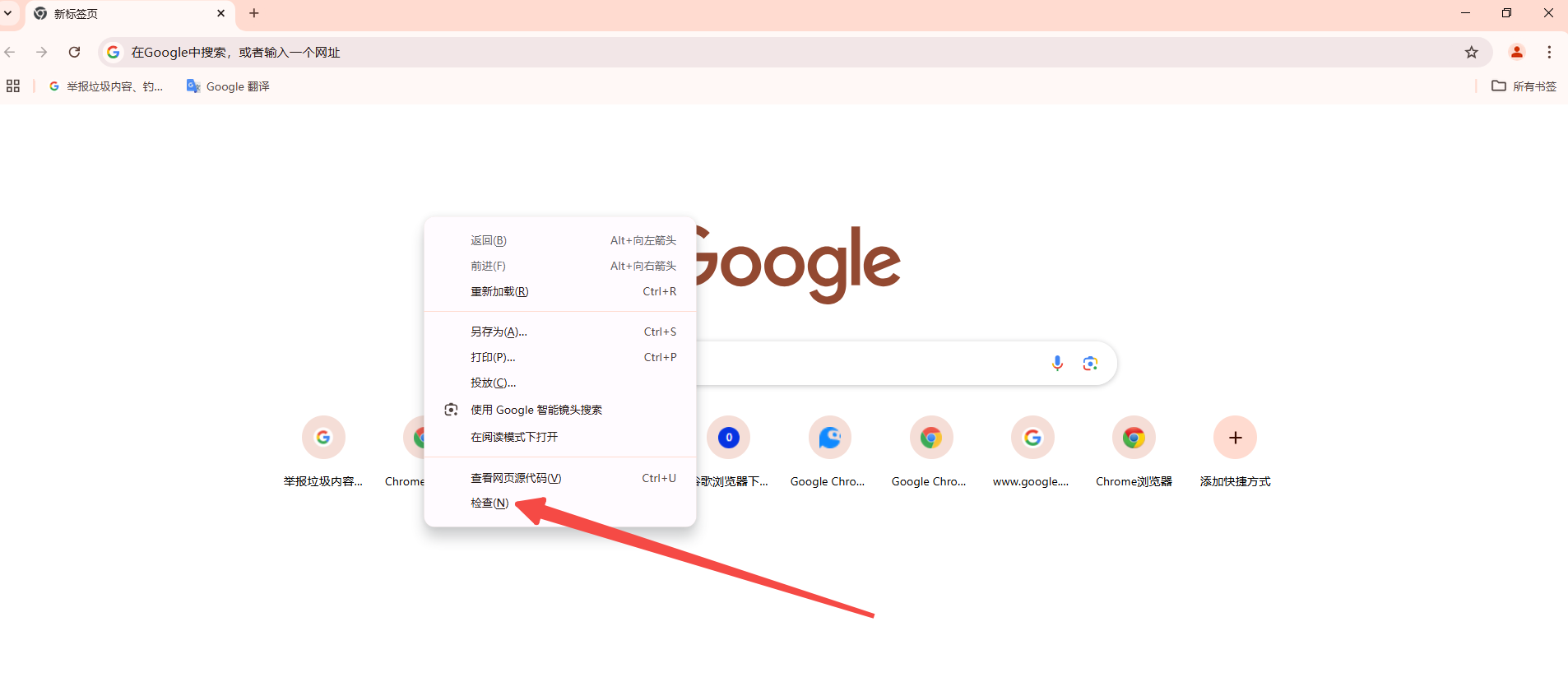
-右键菜单:在网页中任意位置右键点击,选择“检查”或“Inspect”。

2.切换到Performance面板
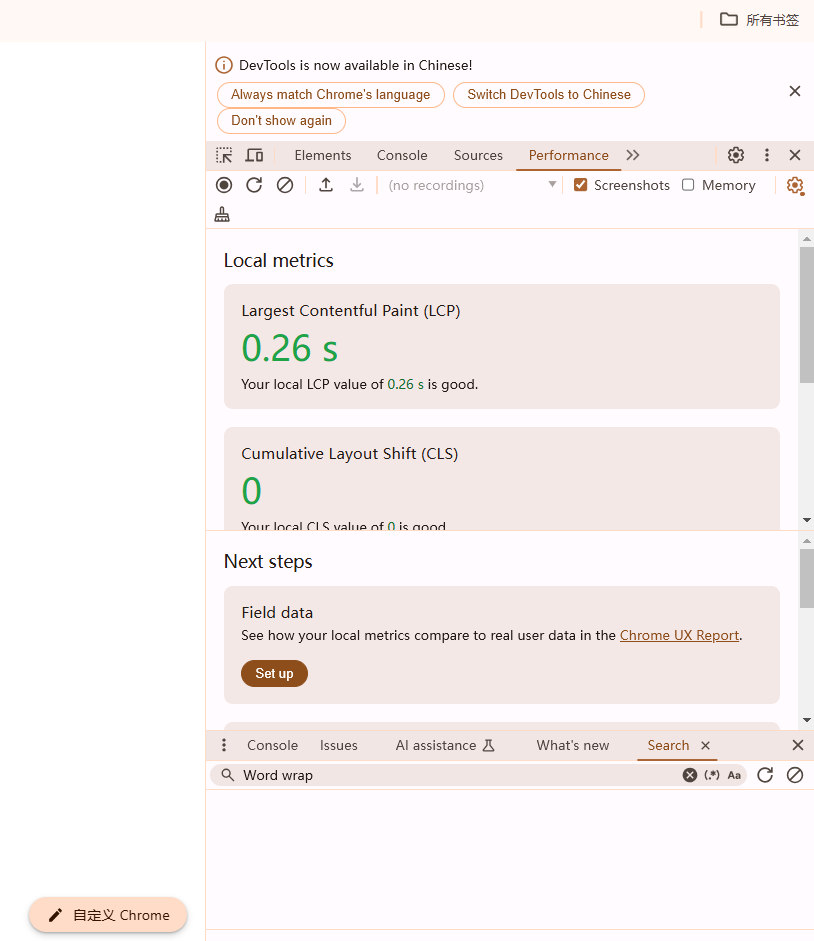
在DevTools界面中,找到并点击“Performance”标签页,进入性能分析界面。

3.录制性能记录
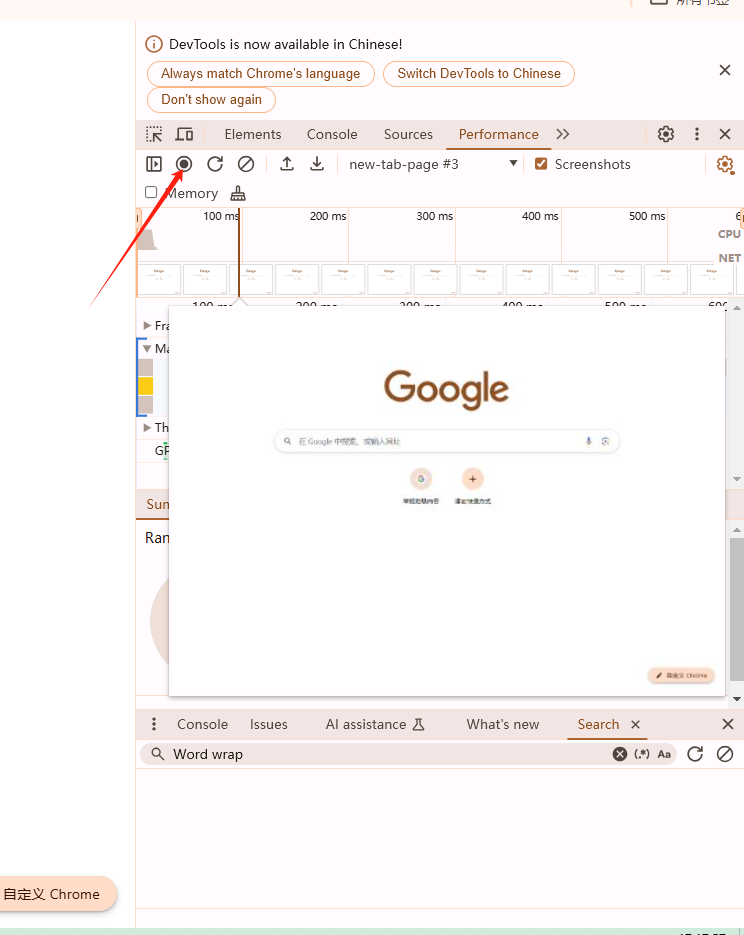
-开始录制:点击左上角的圆形红色按钮开始录制(Record)。

-执行操作:在录制状态下,刷新页面或进行其他需要分析的操作。
-停止录制:再次点击红色按钮停止录制。
4.分析性能记录
-FPS:查看页面渲染的帧速,理想情况下应接近或等于60 FPS。
-CPU:观察CPU使用情况,高负载可能导致页面卡顿或响应缓慢。
-NET:分析资源加载时间,包括JS、CSS、图片等,识别加载缓慢的资源。
-Main:记录并分析主线程的执行情况,包括函数调用、事件处理等。
-Memory:监控内存使用情况,注意是否存在内存泄漏。
5.使用其他面板辅助分析
-Network面板:查看网络请求详情,如请求时间、状态码、文件大小等。
-Audits面板:对页面进行性能评估,获取优化建议。
-Console面板:查看JavaScript错误、警告和日志,辅助定位问题。
二、优化建议
根据性能分析结果,以下是一些常见的优化建议:
-减少资源大小:压缩JavaScript、CSS和图片文件。
-减少请求次数:使用雪碧图、HTTP2、代码分割等技术。
-使用缓存:为静态资源设置合理的缓存策略。
-优化代码:减少DOM访问次数,避免在循环中进行昂贵操作。
-延迟加载:对非关键资源使用懒加载技术。
通过以上步骤和建议,你可以有效地使用Chrome DevTools检查并优化网页的渲染性能,从而提升用户体验。
Chrome浏览器推出网页隔离技术,提升网站之间的安全性
 Chrome浏览器引入网页隔离技术,确保不同网站之间的安全性,有效防止恶意网站跨站攻击和数据窃取。
Chrome浏览器引入网页隔离技术,确保不同网站之间的安全性,有效防止恶意网站跨站攻击和数据窃取。
如何通过Google Chrome提升浏览体验
 通过Google Chrome提升浏览体验,优化浏览器设置,提高网页的响应速度和互动性能,提升用户体验。
通过Google Chrome提升浏览体验,优化浏览器设置,提高网页的响应速度和互动性能,提升用户体验。
如何通过谷歌浏览器优化浏览器的性能设置
 掌握如何通过谷歌浏览器优化浏览器的性能设置,提升浏览器运行效率,改善用户体验。
掌握如何通过谷歌浏览器优化浏览器的性能设置,提升浏览器运行效率,改善用户体验。
在Chrome浏览器中如何减少JavaScript执行的延迟
 采用请求去重、减少全局变量及优化事件监听,在Chrome浏览器中减少JavaScript执行的延迟,提高交互流畅度。
采用请求去重、减少全局变量及优化事件监听,在Chrome浏览器中减少JavaScript执行的延迟,提高交互流畅度。
