Chrome浏览器如何启用或禁用HTML5本地存储功能
针对于Chrome浏览器如何启用或禁用HTML5本地存储功能这一问题,本文提供了详细的操作介绍,将从什么是HTML5本地存储、如何启用或禁用HTML5本地存储功能等方面为大家做个详细的解答。

一、什么是HTML5本地存储
HTML5本地存储(LocalStorage)是HTML5中的一项新特性,它允许网页在用户的浏览器中存储数据。这些数据可以在网页关闭后仍然保留,下次访问网页时依然可用。本地存储提供了一种在客户端存储和检索数据的方法,避免了每次服务器请求都要从服务器加载数据的问题。
二、如何启用或禁用HTML5本地存储功能
1.启用HTML5本地存储功能
-默认情况下:Chrome浏览器默认是启用HTML5本地存储功能的。因此,通常不需要进行额外的设置来启用它。
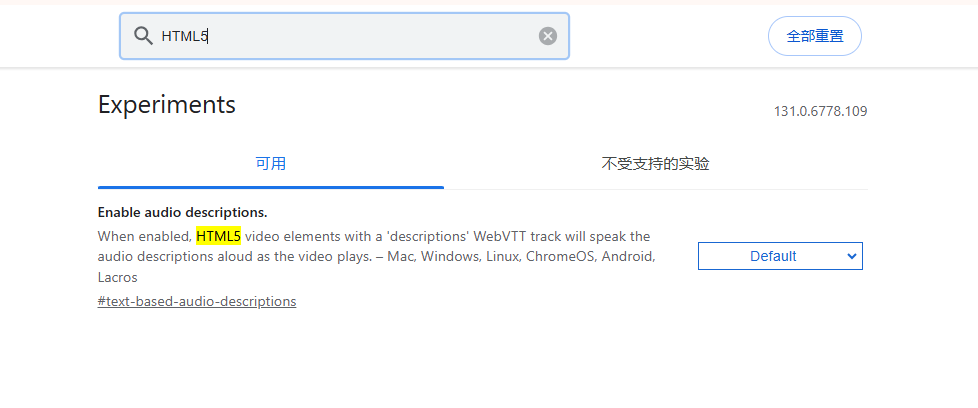
-检查并确保功能正常:用户可以通过访问Chrome的实验性功能页面(chrome://flags)来检查相关设置是否已启用。在地址栏输入`chrome://flags`并按回车键,然后搜索“HTML5”,查看所有与HTML5相关的实验性功能是否已启用。

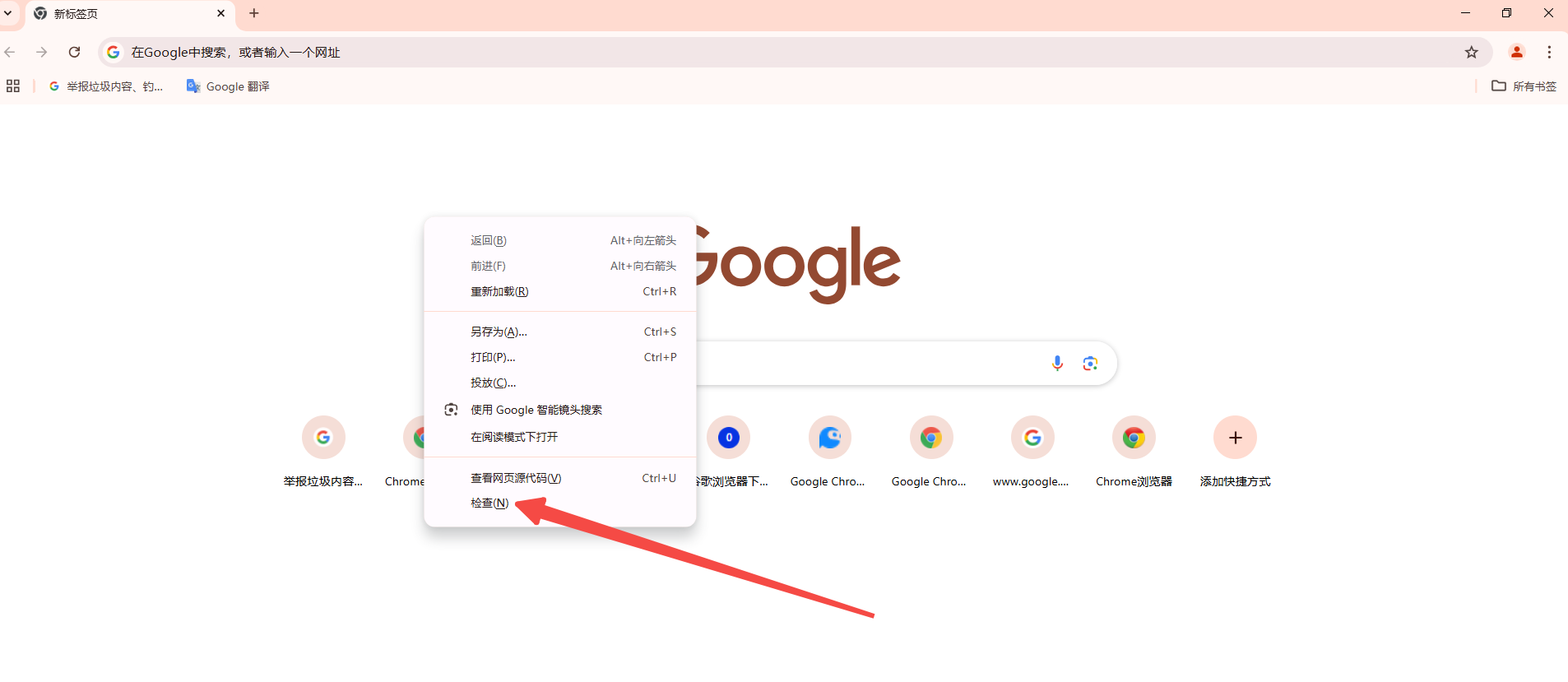
-使用开发者工具:Chrome提供了强大的开发者工具,可以帮助用户调试和优化HTML5代码。按下`Ctrl+Shift+I`或右键点击页面并选择“检查”,可以打开开发者工具。在开发者工具中,用户可以实时查看和修改网页的HTML、CSS和JavaScript代码,分析性能瓶颈,并解决兼容性问题。

2.禁用HTML5本地存储功能
-通过设置禁用:虽然Chrome浏览器没有直接提供禁用HTML5本地存储功能的选项,但用户可以通过删除特定的网站数据来间接实现这一点。打开Chrome浏览器,点击右上角的菜单按钮(三个垂直的点),选择“设置”选项。在设置页面的左侧导航栏中,点击“隐私和安全性”,然后在“内容设置”中选择“Cookie和其他网站数据”。在这里,用户可以查看和管理特定网站的本地存储数据,并可以选择删除这些数据或禁止特定网站使用本地存储功能。

-使用插件或扩展程序:如果用户希望更灵活地控制本地存储功能的使用,可以考虑安装一些管理浏览器数据的插件或扩展程序。这些插件通常提供更多的选项和设置,允许用户根据需要启用或禁用本地存储功能。
三、总结
Chrome浏览器默认启用HTML5本地存储功能,用户通常无需进行额外设置即可使用。然而,在某些情况下,用户可能需要通过删除特定网站数据或安装插件来禁用或限制这一功能。无论是启用还是禁用HTML5本地存储功能,用户都应根据自己的需求和偏好进行设置,并确保了解这些设置可能对浏览器的性能和网页的功能产生的影响。
谷歌浏览器隐私模式是否影响网页加载性能测评
 通过实测揭示谷歌浏览器隐私模式下网页加载性能变化,分析隐私保护与性能之间的平衡点。
通过实测揭示谷歌浏览器隐私模式下网页加载性能变化,分析隐私保护与性能之间的平衡点。
Google浏览器v227企业SSO:混合认证方案
 Google浏览器v227引入了企业SSO混合认证方案,为企业用户提供了更加安全便捷的单点登录体验。该方案结合多种身份认证方式,确保企业在各类Web应用中的安全性和高效性,简化了员工的身份验证过程。
Google浏览器v227引入了企业SSO混合认证方案,为企业用户提供了更加安全便捷的单点登录体验。该方案结合多种身份认证方式,确保企业在各类Web应用中的安全性和高效性,简化了员工的身份验证过程。
Chrome浏览器多窗口标签管理操作优化方案
 Chrome浏览器支持多窗口标签管理,用户通过优化方案可高效操作标签,实现流畅多任务浏览体验。
Chrome浏览器支持多窗口标签管理,用户通过优化方案可高效操作标签,实现流畅多任务浏览体验。
谷歌浏览器的快捷键设置指南提高浏览效率
 通过设置和使用谷歌浏览器的快捷键,用户可以大大提高浏览操作的效率,减少鼠标操作的依赖,快速打开网页、切换标签页,提升整体浏览体验。
通过设置和使用谷歌浏览器的快捷键,用户可以大大提高浏览操作的效率,减少鼠标操作的依赖,快速打开网页、切换标签页,提升整体浏览体验。
