Chrome浏览器如何查看网页的请求响应时间
在Chrome浏览器中查看网页的请求响应时间,可以通过使用内置的开发者工具来实现。以下是详细的步骤和解释:
 具体操作步骤
具体操作步骤
1.打开Chrome开发者工具
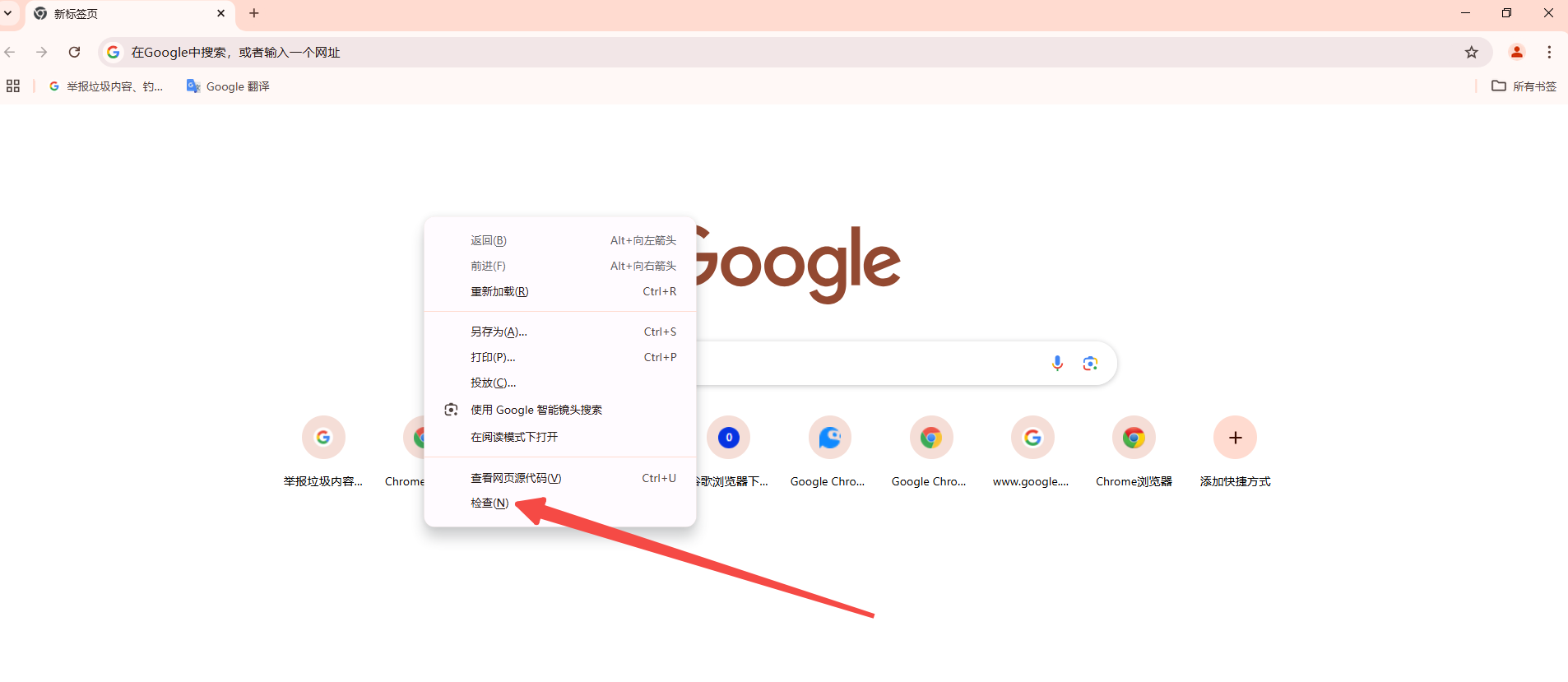
首先,你需要打开Chrome浏览器并加载你想要分析的网页。然后,按下键盘上的`F12`键或右键点击页面空白处选择“检查”来打开开发者工具。

2.进入“网络(Network)”面板
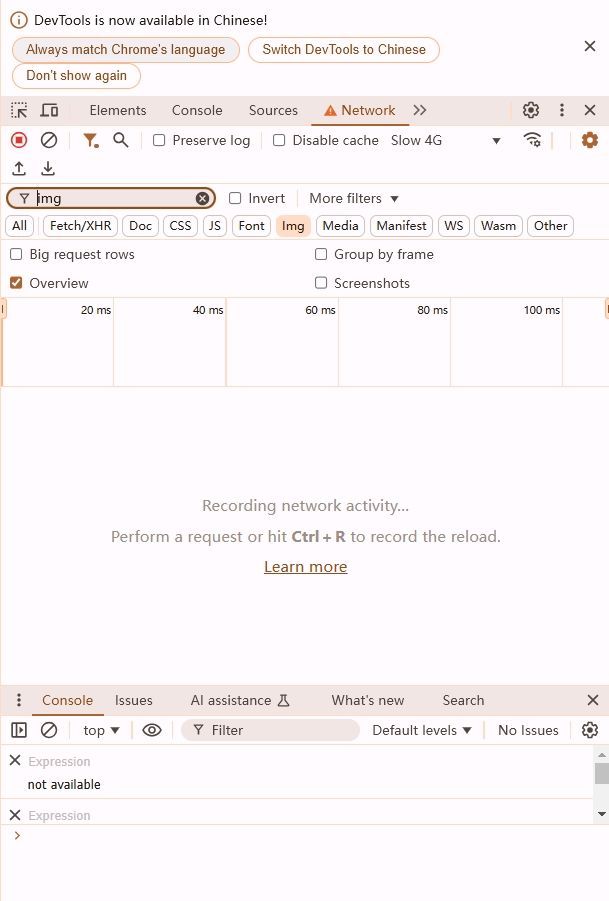
在开发者工具中,点击顶部的“网络(Network)”标签以切换到网络面板。这是查看网页请求和响应时间的主要地方。

3.刷新页面
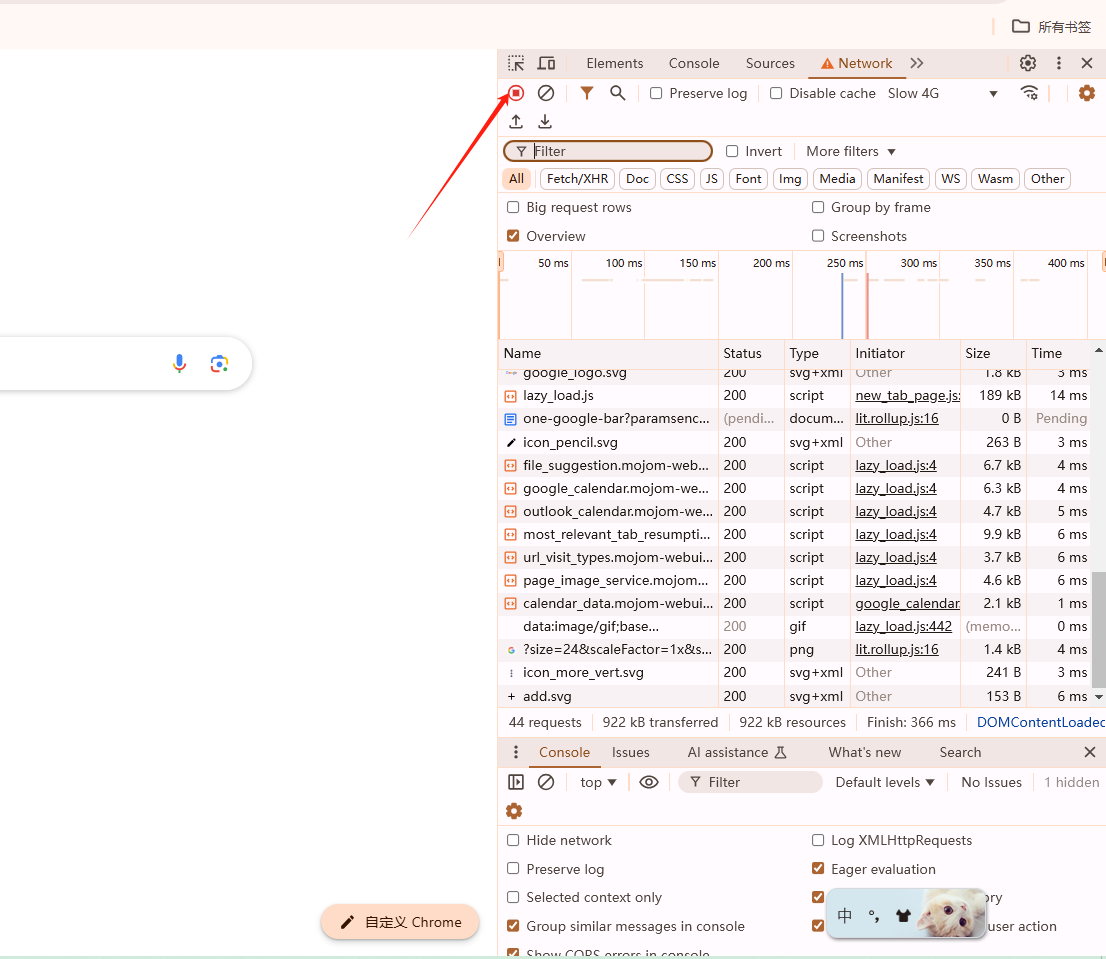
为了捕获所有请求,你需要在网络面板打开的情况下刷新网页。你可以点击开发者工具左上角的刷新按钮(通常是一个圆形箭头图标),或者按下`Ctrl+R`(Windows/Linux)或`Cmd+R`(Mac)来刷新页面。

4.查看请求和响应时间
刷新后,网络面板将显示当前页面的所有网络请求。你可以看到每个请求的以下信息:
-URL:请求的资源地址。
-Status:HTTP状态码,如200表示成功。
-Type:请求的类型,如`document`,`stylesheet`,`script`,`img`等。
-Initiator:触发请求的元素或过程。
-Size:下载的文件大小。
-Time:从发起请求到接收完所有数据的总时间,包括各个子阶段的耗时。
-Timeline:一个时间轴,展示了请求的各个阶段。
5.分析TTFB和其他时间指标
特别地,如果你想深入分析TTFB(Time To First Byte,即从发起请求到接收到服务器响应的第一个字节的时间),你可以在选中某个请求后,在右侧面板中看到该请求的详细时间线,包括:
-Queueing:请求在队列中等待的时间。
-Stalled:请求被阻塞的时间。
-Proxy negotiation:与代理服务器协商的时间(如果有的话)。
-DNS Lookup:域名解析的时间。
-Initial connection/SSL:建立连接或SSL握手的时间。
-Request sent:发送HTTP请求的时间。
6.优化建议
根据分析结果,你可以采取相应的措施来优化网页性能,例如减少HTTP请求、压缩文件、使用CDN、优化服务器响应时间等。
通过以上步骤,你可以详细了解Chrome浏览器中网页的请求响应时间,并据此进行性能优化。
谷歌浏览器插件市场是否有用户评分排序功能
 说明谷歌浏览器插件市场是否支持根据用户评分排序,帮助用户选择高质量扩展。
说明谷歌浏览器插件市场是否支持根据用户评分排序,帮助用户选择高质量扩展。
谷歌浏览器下载安装包如何设置默认打开方式
 教用户如何设置谷歌浏览器下载安装包的默认打开方式,方便快速启动安装程序。
教用户如何设置谷歌浏览器下载安装包的默认打开方式,方便快速启动安装程序。
如何在google浏览器中设置常用搜索引擎
 在google浏览器中设置常用搜索引擎,快速定制浏览器的搜索体验。通过浏览器设置更改默认搜索引擎,支持多种搜索引擎选择,提升搜索效率和便捷性。
在google浏览器中设置常用搜索引擎,快速定制浏览器的搜索体验。通过浏览器设置更改默认搜索引擎,支持多种搜索引擎选择,提升搜索效率和便捷性。
如何在Google Chrome中减少网页上的阻塞资源
 减少网页上的阻塞资源对于提高页面加载速度至关重要。在Chrome浏览器中,通过异步加载、延迟加载和优化资源顺序,可以有效避免阻塞,提升网页加载效率。
减少网页上的阻塞资源对于提高页面加载速度至关重要。在Chrome浏览器中,通过异步加载、延迟加载和优化资源顺序,可以有效避免阻塞,提升网页加载效率。
