如何在Chrome浏览器中查看已加载的第三方JavaScript
在现代网络浏览中,网页通常由HTML、CSS和JavaScript组成,而JavaScript负责大部分动态交互功能。为了优化性能、增加功能或进行广告追踪等,很多网站会引入多个第三方JavaScript文件。了解如何查看这些文件可以帮助我们更好地理解网页的行为和性能。本文将详细介绍如何在Chrome浏览器中使用开发者工具来查看已加载的第三方JavaScript文件,并提供一些实用的技巧和注意事项。

一、使用Chrome开发者工具查看第三方JavaScript文件
1.打开Chrome开发者工具
-快捷键:按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac),或者简单地按`F12`。
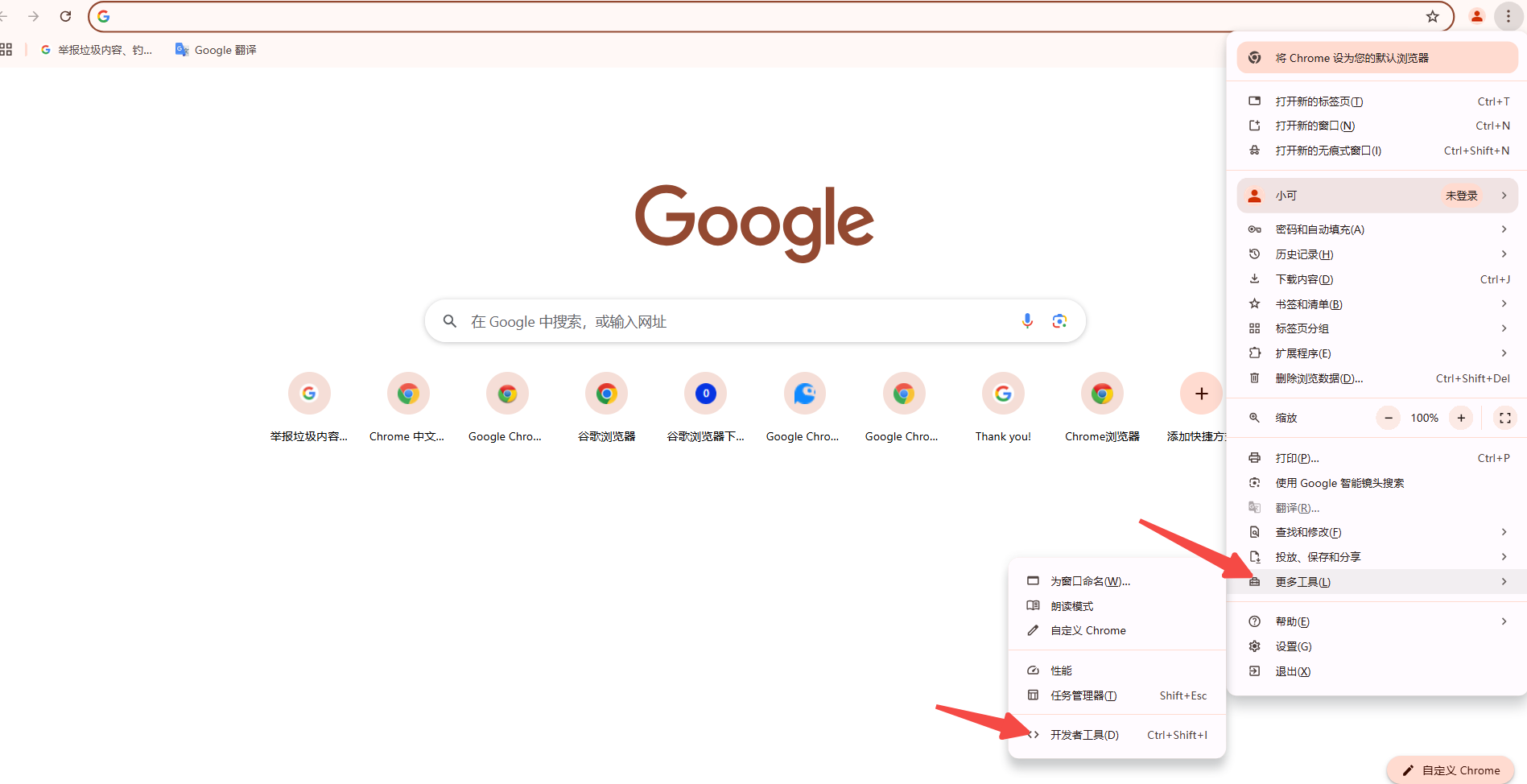
-菜单操作:点击浏览器右上角的三个垂直点,选择“更多工具”-“开发者工具”。

2.导航到Network面板
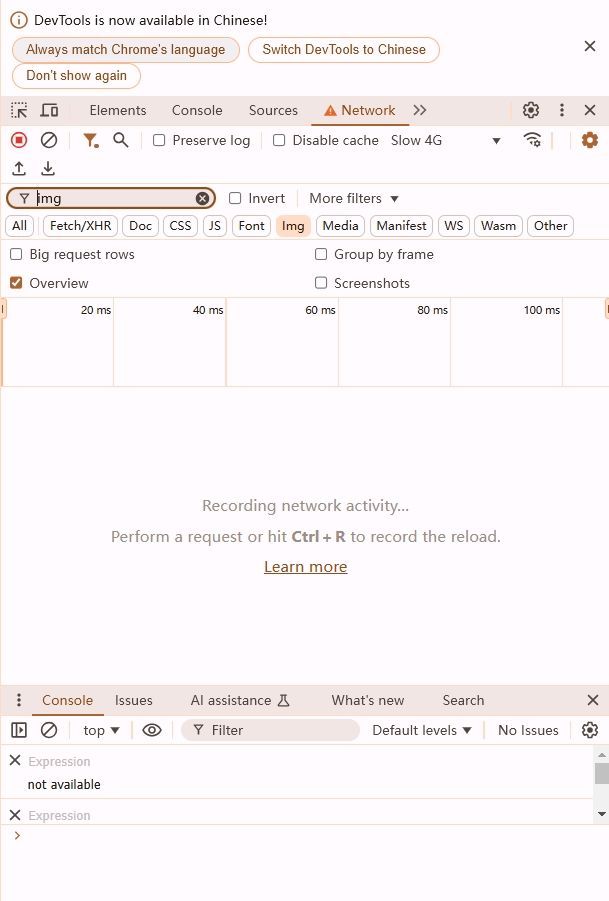
在开发者工具界面中,点击顶部的“Network”标签页。这个面板会显示当前页面所有资源的加载情况。

3.刷新页面以捕获网络请求
在Network面板中,确保没有启用任何过滤器,然后刷新页面(可以按`F5`)。这样会重新加载页面并捕获所有的网络请求,包括JavaScript文件。
4.过滤JavaScript文件
在Network面板中,你会看到各种类型的资源请求。为了只查看JavaScript文件,可以在面板上方的过滤器输入框中输入`js`,或者点击过滤器列表中的`JS`选项。
5.分析JavaScript文件
现在,你将只看到与JavaScript相关的文件。点击任意一个JS文件,你可以看到以下详细信息:
-Headers:查看请求和响应的头信息。
-Preview:查看JavaScript文件的内容。这对于调试非常有用,特别是当你需要检查某个函数或变量的定义时。
-Response:查看原始的响应数据。
-Timing:查看请求的时间分布,包括DNS查询时间、连接建立时间、数据传输时间等。这有助于识别性能瓶颈。
二、示例操作
假设你正在查看一个包含大量第三方脚本的网页,例如一个新闻网站或社交媒体平台。你可以按照上述步骤打开Chrome开发者工具,并在Network面板中过滤出所有JavaScript文件。然后,你可以逐一点击这些文件,查看它们的内容和加载时间。
例如,你可能会发现一个名为`analytics.js`的文件,这是由Google Analytics引入的用于跟踪用户行为的脚本。通过查看其Preview内容,你可以进一步了解它收集了哪些数据以及如何收集的。
三、总结与最佳实践
查看已加载的第三方JavaScript文件是了解网页行为和性能的重要步骤。通过Chrome开发者工具,你可以方便地查看这些文件的详细信息,并进行深入分析。以下是一些最佳实践:
-定期检查:定期查看页面加载的第三方脚本,以确保没有不必要的脚本影响页面性能。
-关注安全性:注意检查第三方脚本的来源,确保它们是可信的,以避免安全风险。
-优化性能:通过分析脚本的加载时间和大小,优化页面性能。例如,延迟加载非关键脚本,或者将多个脚本合并为一个以减少HTTP请求次数。
-学习与调试:利用开发者工具提供的调试功能,深入学习和调试第三方脚本,以提高你的前端开发技能。
通过掌握这些技巧,你将能够更有效地管理和优化网页的性能和安全性,为用户提供更好的浏览体验。