Chrome浏览器如何通过开发者工具模拟不同的设备
详情介绍
在日常开发和测试中,能够模拟不同设备对网页进行调试和优化是非常重要的。Chrome浏览器提供了强大的开发者工具,其中就包含了设备模拟器功能。本文将详细介绍如何使用Chrome开发者工具来模拟不同的移动设备,以帮助开发人员确保网站在各种设备上都能提供良好的用户体验。

一、打开Chrome开发者工具
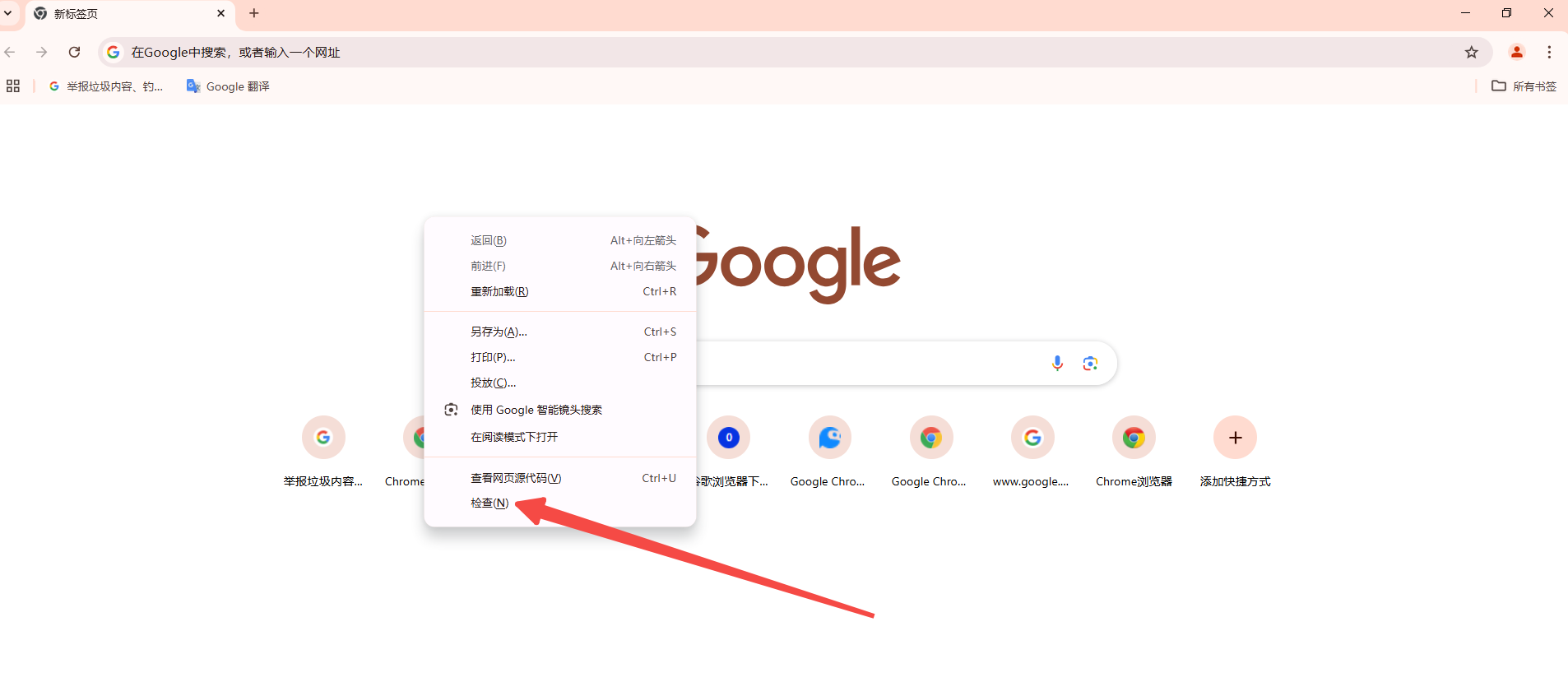
首先,需要打开Chrome浏览器,并按下快捷键F12或者右键点击页面选择“检查”(Inspect),打开开发者工具。

二、进入设备模式
1.方法一:通过顶部图标
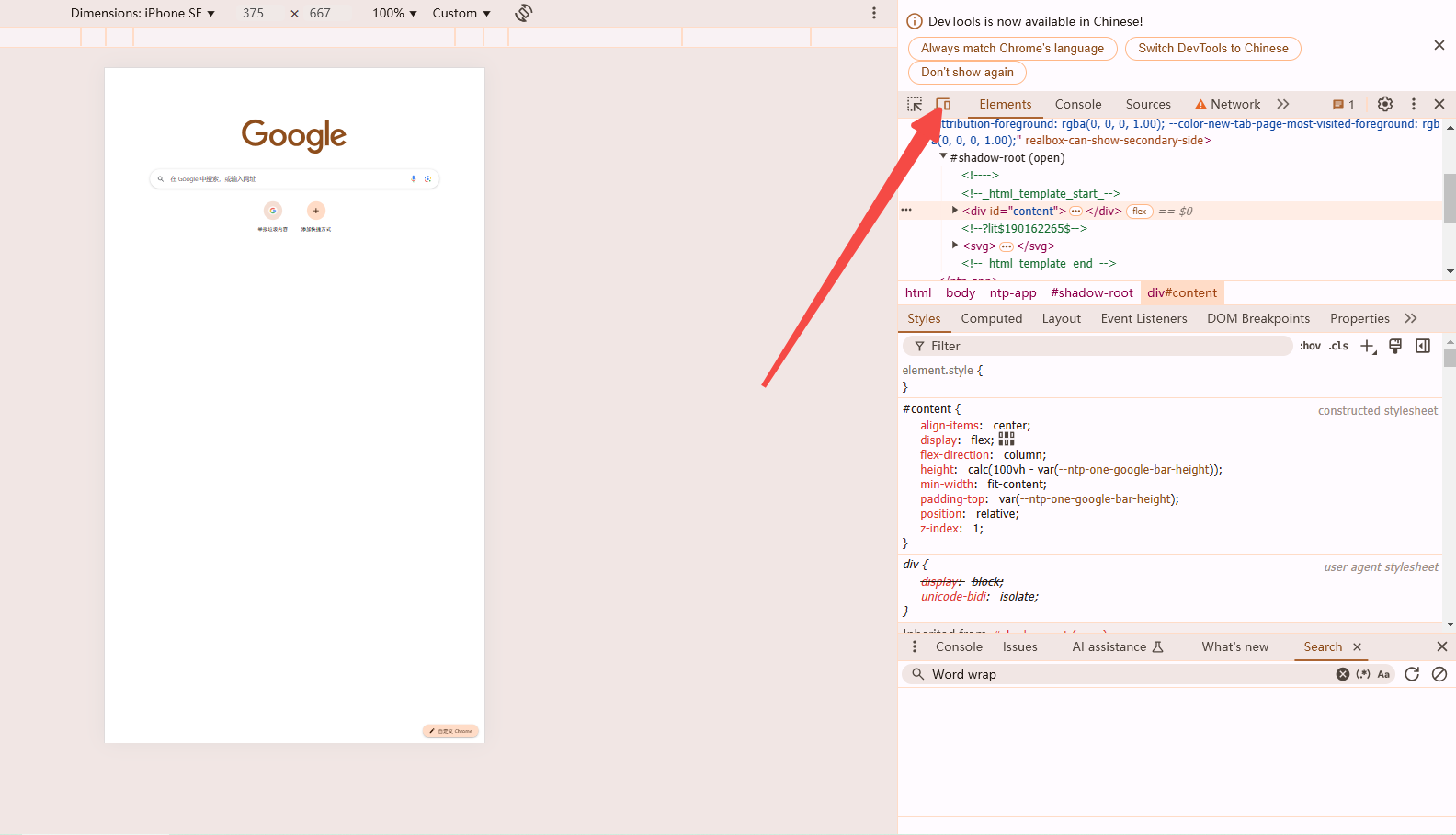
在Chrome开发者工具界面的顶部,可以看到一排图标。找到类似手机和平板电脑图标的按钮(通常位于右上角),点击它即可进入设备模式。

2.方法二:通过菜单
在开发者工具界面的右上角,点击三点菜单(更多操作),然后选择“更多工具”-“显示渲染选项”,勾选“启用设备模式”。
三、选择模拟设备
进入设备模式后,会看到一系列预设的设备参数,包括不同的屏幕尺寸和用户代理字符串(User Agent)。这些参数对应着市场上常见的移动设备,如iPhone、iPad、Android手机等。
1.常见设备列表
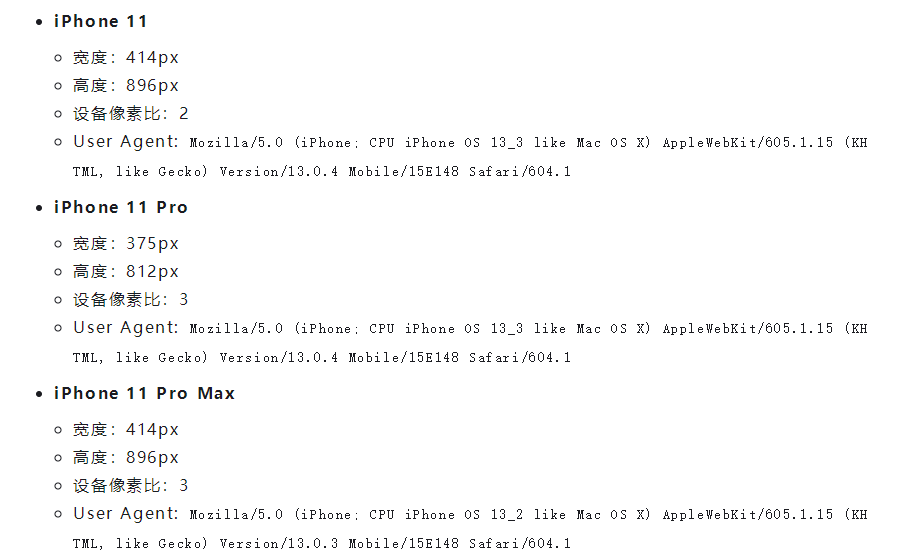
以下是一些常见的模拟设备及其参数:

2.自定义设备
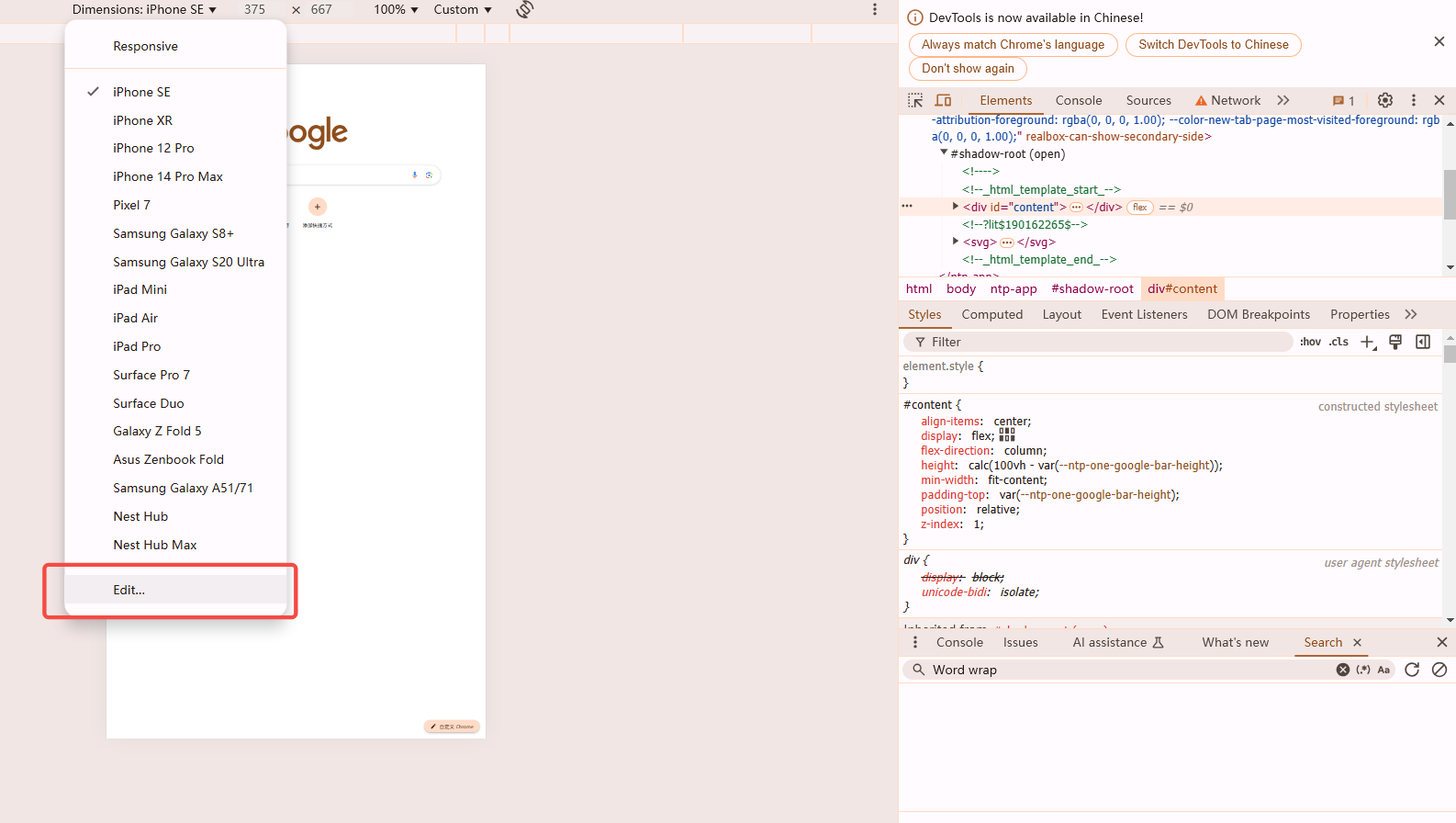
如果预设的设备列表中没有你需要的特定设备,可以点击“编辑...”按钮,添加自定义设备。在弹出的对话框中输入设备的宽度、高度、设备像素比和User Agent字符串,然后保存设置。

四、调整视图和设置
在选择好模拟设备后,可以通过以下方式进一步调整视图和设置:
-旋转屏幕方向:点击设备模式界面左上角的方向按钮,可以选择纵向或横向视图。
-缩放屏幕:使用开发者工具界面上的滑块或快捷键,可以调整视口的大小,模拟不同的屏幕分辨率。
-切换设备:点击设备列表中的其他设备,可以快速切换不同的模拟设备。
-禁用触摸事件:在某些情况下,可能需要禁用触摸事件来模拟桌面环境。可以在设备模式的设置中找到相关选项。
五、退出设备模式
完成测试后,可以点击设备模式界面右上角的关闭按钮,或者再次点击右上角的手机图标,退出设备模式,返回正常的开发者工具界面。
六、总结
通过使用Chrome开发者工具的设备模拟功能,开发人员可以轻松地在不同设备环境下测试和调试网页。这不仅有助于发现和解决潜在的布局和兼容性问题,还能优化网页的性能和用户体验。掌握这一技能,对于前端开发人员来说是非常有价值的。
继续阅读
google浏览器密码自动保存及填写安全设置操作教程详解
 Google浏览器密码自动保存与填写安全设置操作详解,本教程帮助用户安全管理账号密码信息,提升使用便捷性,保障数据隐私与账户安全。
Google浏览器密码自动保存与填写安全设置操作详解,本教程帮助用户安全管理账号密码信息,提升使用便捷性,保障数据隐私与账户安全。
google Chrome如何加速网页内容加载
 Google Chrome采用缓存优化、数据压缩和并行加载技术,提高网页加载速度,减少访问延迟,带来更快的浏览体验。
Google Chrome采用缓存优化、数据压缩和并行加载技术,提高网页加载速度,减少访问延迟,带来更快的浏览体验。
如何在Windows 7中下载并安装谷歌浏览器
 在Windows 7中,用户可以从官网或镜像站点下载谷歌浏览器并完成安装,确保系统兼容性。
在Windows 7中,用户可以从官网或镜像站点下载谷歌浏览器并完成安装,确保系统兼容性。
Chrome浏览器插件窗口显示不全如何放大全屏
 本文介绍Chrome浏览器插件窗口显示不全的解决方案,教用户如何放大全屏,提升操作体验。
本文介绍Chrome浏览器插件窗口显示不全的解决方案,教用户如何放大全屏,提升操作体验。
